# 2. vue中使用vuerouter遇到的问题
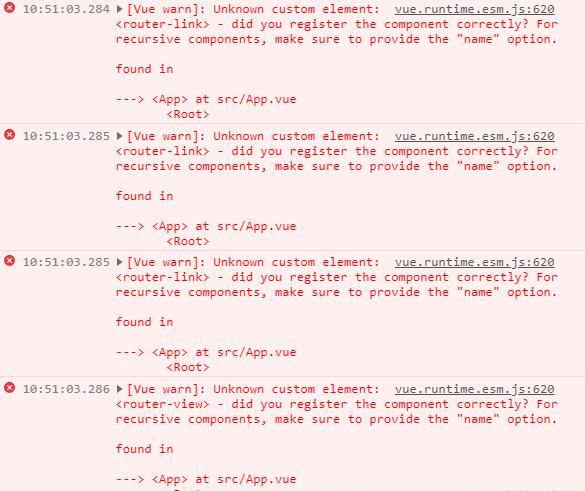
# 1.[Vue warn]: Unknown custom element: <router-link>
vue项目中引入了vue-router报了如下第一个错误:

第二个错误:

代码如下:
//App.vue
<router-link to="/">bar</router-link>
<router-link to="/foo">foo</router-link>
<router-link to="/bar">foo</router-link>
<router-view></router-view>
1
2
3
4
5
2
3
4
5
//main.js入口文件
import Vue from 'Vue'
import App from './App.vue'
import store from './vuex/store.js';
import router from '@/router/router';
Vue.use(ElementUI);
Vue.use(Blog);
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
//router.js路由文件
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const Home = { template: '<div>home</div>' }
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
export default new Router({
routes:[
{ path: '/', component: Home },
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
解决方法:
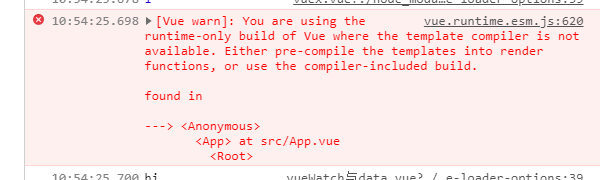
后来发现是由于import引入的vue包名字有问题,这里main.js中是import Vue from 'Vue',router.js中是import Vue from 'vue'两个引入的vue首字母大小写不一致,导致了第一个router-link错误。后来我把vue都改为大写导致了第二个错误。都改成小写的就ok了。所以vue包的名字应该是小写的。
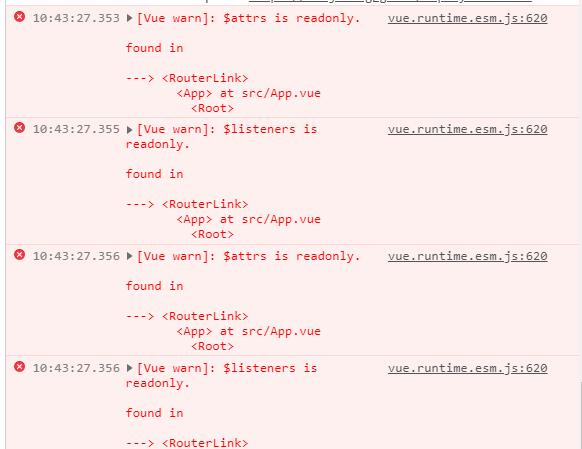
# 2.[Vue warn]: $listeners and $attrs is readonly
还有一个Vue warn $listeners and $attrs is readonly的问题,这个问题也是由于别的组件import也在访问Vue。在该文件的顶部是import Vue from 'vue/dist/vue.esm'或者import Vue from 'Vue'。其他每个文件都是import Vue from 'vue',这是双重导入的来源,这种也导致了下面错误的发生,只需要把这些不一致的引入都改为import Vue from 'vue'就好了。